In letzten Monat hat sich wieder paar Änderungen gegeben in meinem You Big Blog.
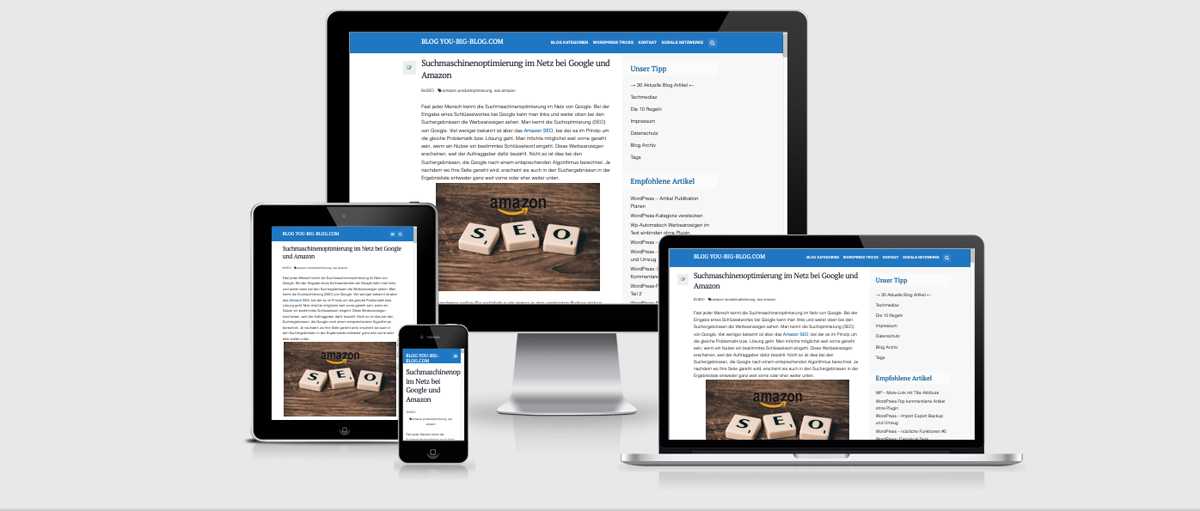
Hab einige Optimierungen von Blogdesigns für unterschiedliche Bildschirmformate und Geräte wie
Smartphone, Tablet-PC, Laptop usw. gemacht, an Erste stelle hat mich Blog Statistik dazu gebracht, musste feststellen das immer mehr Besucher mit Mobilen Geräte
Besuchen kommen jedoch die Absprungrate ist prozentual hoch ist, jetzt weiss ich warum, weil meine alte WordPress Thema nicht gut genug war.
An Zweite stelle kam mein Wunsch auf diese Entwicklung zu reagieren und mein Blog Designs für unterschiedliche Formate und Geräte zu optimieren.
War lange auf der Suche nach eine (möglichst kostenlose dazu auch noch gute WP Thema), aber ohne erfolg.Nach eine Diskussion mit Timm von Timm’s NetzBlogging, hat er mir
Yoko-Theme von Elmastudio empfohlen die mit HTML5 und CSS3 gemacht ist und kostenlos angeboten wird, das Yoko-Theme ist wirklich gut aber mir fehlte wider Mobile First.
Nach langen Stöbern durch Elmastudio Blog , Hab ich Waipoua WordPress Theme endeckt die alle meine Wunsche und Bedürfnissen entsprach.
Die habe ich mir (kostet 12 Euro, aber wirklich jeder Cent wert ist) gekauft, redesignt, optisch wie technisch optimiert jetzt kann sich mein You Big Blog auf jedem Gerät einwandfrei dargestellt werden.
Hoffe das die Absprungrate mit Mobilen Geräten senken wird.

Schlagwort: CSS3
Content Slider ohne JavaScript nur CSS3
Content Slider ohne JavaScript nur CSS3 ideal für einen WordPress Blog -The Pure CSS3 Slider ist ein experimentelles Projekt, mit dem sich jeder sehr schnell einen schicken Content-Slider zusammenstellen kann – ganz ohne JavaScript. Die Inhalte, die abwechselnd per Animation erscheinen, lassen sich frei definieren. Bilder, Texte und auch Iframes sind möglich. Für jeden Inhalt kann zudem eine Überschrift nebst Beschreibung vergeben werden.
Herunterladen und loslegen. Es gibt eine kommentierte und eine unkommentierte Version der jeweiligen HTML- und CSS-Dateien. Die Inhalte des Sliders werden als Liste angelegt. Für jedes Listenelement lässt sich der Inhalt, die Überschrift und eine Beschreibung definieren. Alles wird von zwei Containerelementen umschlossen:
Der HTML-Aufbau des Sliders ist sehr simpel. Die Anzahl der Inhalte kann beliebig erweitert werden. Wer keine Überschriften und Beschreibungen braucht, lässt das SPAN-Element einfach weg.